- All
- UI UX Designer
- WordPress Developer
- Web Developer
- Bootstrap
- Cybersecurity
- Digital Strategy
- Attualità
Hugo framework per la creazione di siti web

Un ottima soluzione per la creazione di pagine statiche (HTML)
Hugo è uno dei più popolari generatori di siti statici (HTML) open source; con una incredibile velocità e flessibilità.
Questo è il link https://gohugo.io/
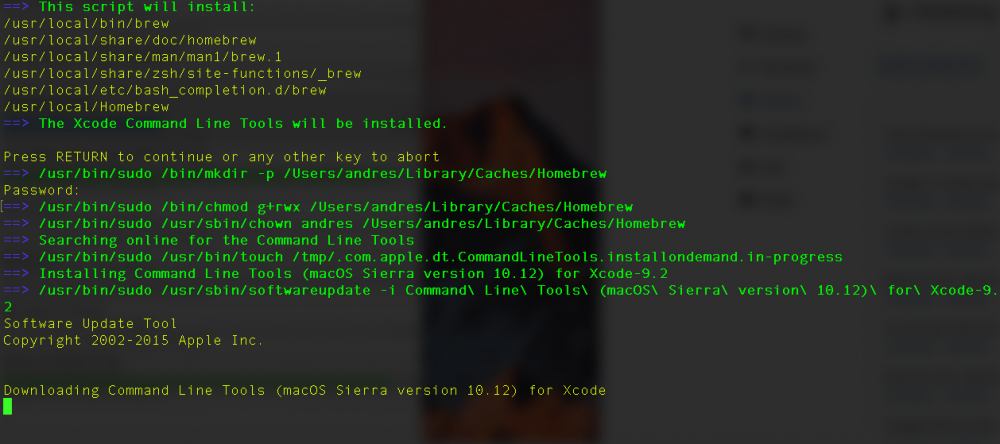
L'installazione viene via terminale se si usa Mac OS questo è lavvio. (ma con delle accortezze)
brew install hugoVedi pagina dedicata:
https://gohugo.io/getting-started/installing/
Come primo Step (Per sistemi Mac OS):
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 
L'installazione e molto "Romantica" in stile Linux ;-)
Custom Cursor Effects

Paper.js & Simplex Noise
Custom cursors una delle tendenze maggiori nello sviluppo Web Designer del 2018 che tuttora sa rinnovare molti progetti anche nel 2019. Grazie all'interazione di Paper.js & Simplex Noise ma sopratutto a Stefan Kaltenegger e il suo tutotial.
Seguando questo link: DEMO
Ottimo tutotial per implementare questa soluzione creativa, apparentemente semplice.
Il tutorial è fatto molto bene.
Create js
Più di una semplice raccolte di librerie JS
Questo progetto è indubbiamente una miniera d'oro per un web designer e developer.
Una suite di librerie e strumenti modulari che lavorano insieme o in modo indipendente per abilitare ricchi contenuti interattivi su tecnologie web aperte tramite HTML5.
EaselJS
Una libreria JavaScript che facilita il lavoro con l'elemento Canvas HTML5.
Utile per creare giochi, arte generativa e altre esperienze altamente grafiche.
EaselJS offre soluzioni dirette per lavorare con grafica ricca e interattività con HTML5 Canvas.
Fornisce un'API che è familiare agli sviluppatori Adobe Animate, ma abbraccia la sensibilità JavaScript.
Consiste in un elenco di visualizzazione completo, gerarchico, un modello di interazione core e classi helper per semplificare il lavoro con Canvas.
TWEEN JS
Una libreria JavaScript semplice ma potente per il tweening e l'animazione di proprietà HTML5 e JavaScript.
Funziona stand-alone o integrato con EaselJS.
TweenJS è una libreria di tweening semplice da utilizzare in JavaScript.
È stato sviluppato per integrarsi bene con la libreria EaselJS, ma non è dipendente o specifico. Supporta il tweening di entrambe le proprietà degli oggetti numerici e le proprietà di stile CSS. L'API è semplice ma molto potente, facilitando la creazione di interpolazioni complesse concatenando comandi.
SOUND JS
Una libreria JavaScript che fornisce una semplice API e potenti funzionalità per semplificare il lavoro con l'audio.
Si collega facilmente il caricamento del file audio a PreloadJS.
SoundJS riassume l'implementazione del suono HTML5, rendendo molto più semplice l'aggiunta di suoni cross-browser coerenti ai tuoi giochi o esperienze ricche.
È possibile richiedere le funzionalità, quindi specificare e assegnare la priorità a quali API, plug-in e funzionalità vengono sfruttati per dispositivi o browser specifici.
PRECARICO JS
Una libreria JavaScript che consente di gestire e coordinare il caricamento di risorse e dati.
PreloadJS facilita il precaricamento delle risorse: immagini, suoni, JS, caratteri, testo e altro.
Usa XHR2 per fornire informazioni di progresso reali quando disponibili, o ricade per taggare il caricamento e agevolare il progresso quando non lo è.
Consente più code, più connessioni, interrompendo code e molto altro.
Considerando che è sponsorizzato da Adobe, Microsoft, Mozzilla e Gskinner
Se ne vedranno delle belle!!!!
Top Web Design Trends 2018

L'emozione del Design tra ricerca e programmazione
Le nuove tendenze internazionali per quest'anno sono ricche d'innovazione e di minimalismo, con tanta creatività sopratutto, animazioni CSS3 al top molta originalità e tanta ricerca, ma sempre non trascurando la nostra amata SEO!
1. Minimalismo luminoso e audace e contenuti fotografici coinvolgenti.
Minimalismo luminoso e audace.
Semplice ma mai fuori moda e sopratutto mai noioso. Caratteri grandi, colori vivaci, il 2018 sarà un anno divertente per interfacce online facili da usare ma interessanti.
Contenuti fotografici coinvolgenti. Sono finiti i giorni dei noiosi tizi imbiancati in una corporativa fotografia d'archivio aziendale, ricerca e unicità saranno il puto fuocale.
2. Contenuto interattivo
2018 sarà l'anno dell'interattività.
I consumatori desiderano un'esperienza più personalizzata e divertente quando si tratta di contenuti, come sondaggi, quiz e giochi che possono offrire esattamente questa esperienza.
3. Illustrazioni e animazioni
Sempre più media, aziende assumono illustratori per creare uno stile visivo unico e originale.
Le illustrazioni danno un tono alle aziende e hai brand ed aggiungono giocosità al loro contenuto.
La parte migliore dell'uso delle illustrazioni è pratica:
le illustrazioni possono essere di qualsiasi dimensione, stile, colore e possono essere incorporate in qualsiasi disegno senza soluzione di continuità.
L'animazione è una nuova moda nel web design del 2018 accantonata un po negli scorsi anni ora torna alla ribalta.
Le animazioni consentono di tradurre più informazioni in modo efficiente, attirare l'attenzione e aiutare a raccontare una storia in pochi secondi.
Loghi, sfondi e menu diventano animati, il che significa un coinvolgimento migliore.
4. Coerenza e attenzione alla comprensione degli utenti finali
Ci sarà molta più attenzione alla comprensione degli utenti finali, ovvero del pubblico di riferimento aziendale. Come designer, lo abbiamo sempre saputo, ma non tutte le aziende dedicano lo stesso sforzo alla ricerca degli utenti o alle interviste per capire a fondo chi è il loro target di riferimento.
C'è molto da imparare... per interagire con l'utenza finale, tra social e web site e molto altro ancora...
Inoltre serve dedicare molto più impegno alla coerenza,
come la coerenza del messaggio che l'azienda invia attraverso i canali che sta utilizzando.
Ad esempio, coerenza tra l'app mobile e i suoi social media.
Il tono, il messaggio dell'azienda, il linguaggio utilizzato, le immagini e così via devono rimanere gli stessi.
7. Più video, forme fluide e uso dei gradienti
I video non sono più solo qualcosa da guardare, stanno diventando parte della presentazione e della comunicazione di un breand.
Aspettati di vedere il contenuto del video in più aree di un sito web anziché il tipico video nella home page.
I video possono offrire una grande quantità di informazioni in modo rapido ed efficace.
Ad unire i viedo dobbiamo associare anche delle forme fluide, uso di gradienti, CSS animati e tanto font accattivante.
Mentre i tipi di forme e ombre materiali erano famosi nel 2017, le persone si stanno ora spostando verso forme più fluide con sfumature e un sacco di spazi di bianco con ombre enormi ma lievi.
Anche il kit UI Bootstrap pronti all'uso hanno iniziato a utilizzare le ultime tendenze per attirare i clienti.
In conclusione, tanta ricerca, amore per il design e per la programmazione web saranno le armi vincenti!
Custom Post Type UI WordPress

Wordpress Developer
Prima di tutto dobbiamo parlare del progetto Pluginize lanciato nel 2016 da WebDevStudios per promuovere, sostenere e ospitare tutti i prodotti WordPress.
Pluginize non è solo creazione di nuovi prodotti per WordPress, come CPTUI e CPTUI Extended, ma fornisce anche supporto continuativo e sviluppo per CMB2 e altro.
Plugin CPTUI ovvero 'Custom Post Type UI'
Questo plugin e un ottimo struento per poter implementare "Custom Post Types" all'interno del propio tema.
Ottimo per lo sviluppo, la versione free e fatta molto bene, semplice ed intuitiva.
Questo strumento ci permette di guadagnare tempo prezioso nello sviluppo, inoltre ci permette di non commettere errori sopratutto a sviluppatori alle prime armi.
Il plugi fornisce un'interfaccia facile da usare per la registrazione e la gestione di Custom Post Types e tassonomie per il tuo tema.
CPTUI da solo non gestisce gli aspetti relativi alla visualizzazione del tipo di post o del contenuto di tassonomia.
Il suo obiettivo è semplicemente la registrazione di entrambi.
Per entrare più sul dettaglio dovremo usare CPTUI-Extended che fornisce più strumenti per aiutare a visualizzare il contenuto di tutti i tipi registrati nel tuo tema ma è a pagamento
Tornando al CPTUI Free la sezione più interessante a mio dire è la possibilità di visualizzare il codice generato per poi implementarlo all'interno del file function.php

Per poi sviluppare e gestire il vostro template senza il plugin.
Ovvimante subito dopo si devono creare le sezioni di riferimento all'interno del vostro tema.
(esempio archive-nome.php, single-nome.php)
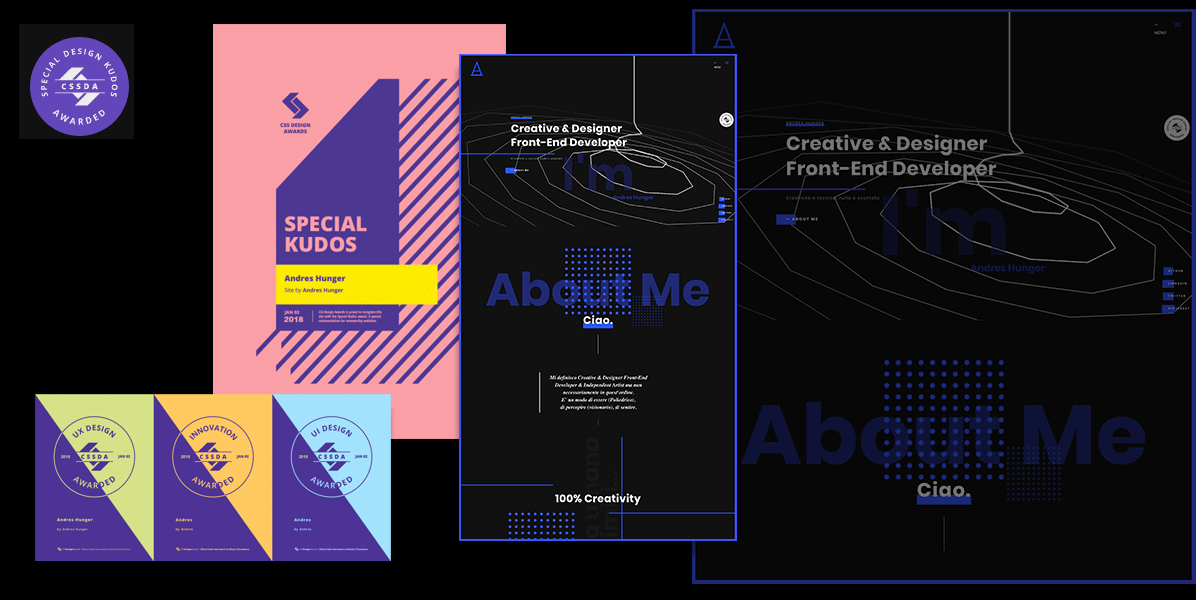
Special Design Kudos 2018 CSSDA

CSS DESIGN AWARDS Andres Hunger
Grazie a tutto il team CSSDA per il servizio che offrono.
La creatività ha bisognio di energia e di essere ricaricata,
mettersi in una sana competizione ci corregge, migliorando giorno per giorno.
Alla prossima avventura ;-)



Thanks to the whole CSSDA team for the service they offer.
Creativity needs energy and being recharged, putting ourselves in a healthy competition corrects us, improving day by day.
At the next adventure ;-)

Sviluppo del progetto:
- Logo designe
- php developer
- SEO strategy
- Cyber security
Altre Premiazioni Internazionali -
彼らが提供するサービスのCSSDAチーム全体に感謝します。
創造性はエネルギーを必要とし、再充電され、健全な競争に身を置き、日々改善しています。
次の冒険で;-)
Animated SVG Slideshow Frame

SVG animato durante lo Slide by Sencha
Questa demo è stata realizzata da Sencha (crea applicazioni web e mobile // Sencha Extjs.)
Una presentazione sperimentale che mostra un frame SVG animato durante la transizione dello Slide.
Possono essere utilizzate diverse forme per creare una varietà di stili creativi e molto emozionanti.
L'idea è di animare un frame SVG mentre passiamo da uno slide ad un altro.
Usando diverse forme possiamo creare una varietà di stili e di frame trasformando l'SVG.
Una delle cose molto importanti per usare bene questo plugin ehavere il Browser aggiornato visto sono stati usati delle nuove proprietà CSS moderne come CSS Flexbox e variabili varie.
Qui Trovate la Demo live
Qui Trovate il Download Source
Qui stiamo animando una semplice forma a scatola:
In questa demo è stato usato un modello per il riempimento a forma di rettangolo leggermente inclinato.
Il pattern è tratto da Hero Patterns:

In questo esempio possiamo usare qualsiasi tipo di forma, anche molto piccola.
Nota come i titoli sopra l'SVG in questa demo:
Non resta che testare e ancora una volta ringraziere Shota e Codrops! Grazie! Thank you! 感謝
Firebug Goodbye

Addio Firebug
Gli sviluppatori di Firebug abbandonano il supporto per l'estensione più famosa dagli sviluppatori e web designer.
Già dal 2016 si era intuito che sarebbe stato il declino inevitabile, implementando
Firefox Developer Tool.
Ma la vera rottura si avverte ora con gli aggiornamenti di Fire Fox che non rende più compatibile la bellissima e amata estensione Fire Bug.
Ovviamente tutto ha un lieto fine, Fire Fox implementa un secondo Browser Firefox Developer Edition ultra veloce con funzioni all'avanguardia per lo sviluppo web e nello supporto delle ultime tecnologie come le griglie CSS.
 I nuovi strumenti di sviluppo di Firefox sono molto avanzati, flessibili e, soprattutto, ai tuoi ordini. Tra gli altri, il miglior debugger JavaScript in circolazione, realizzato utilizzando le librerie React ed Redux, in grado di gestire più browser contemporaneamente.
I nuovi strumenti di sviluppo di Firefox sono molto avanzati, flessibili e, soprattutto, ai tuoi ordini. Tra gli altri, il miglior debugger JavaScript in circolazione, realizzato utilizzando le librerie React ed Redux, in grado di gestire più browser contemporaneamente.

Questo strumento è molto valido, già testato da un mese.
Ottimo browser molto veloce e le funzioni di sviluppo sono ben articolate e funzionali, certo ci si deve un po abituare che il buon vecchio FireBug non ce più... ma come sappiamo nulla è eterno.
Scarica la versione di Firefox dedicata agli sviluppatori
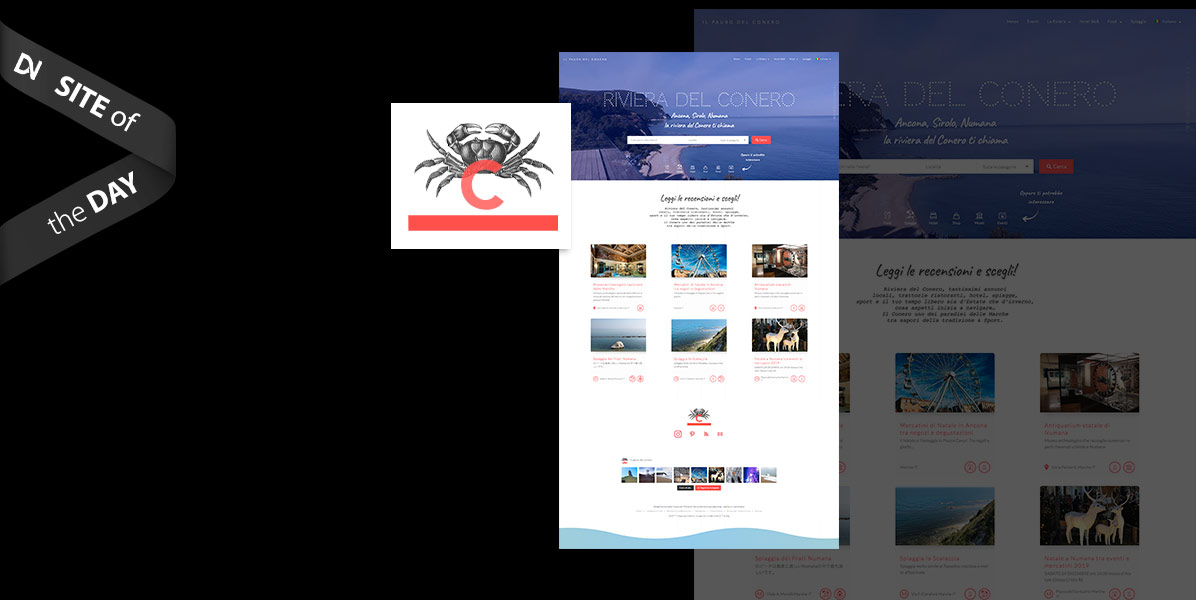
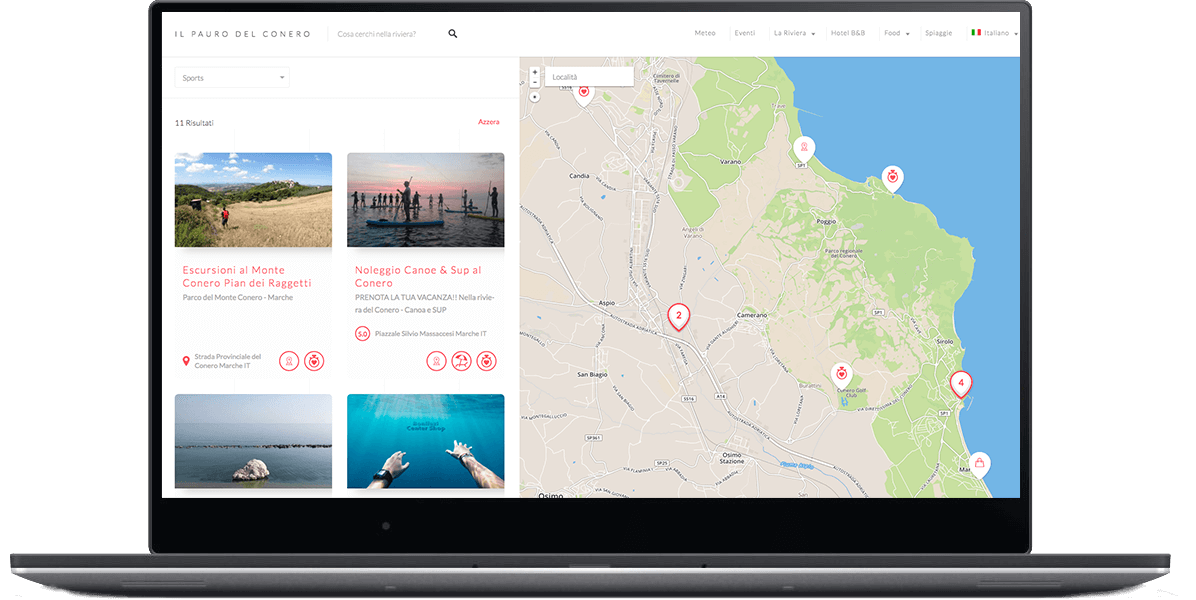
Site Of The Day Design Nominees
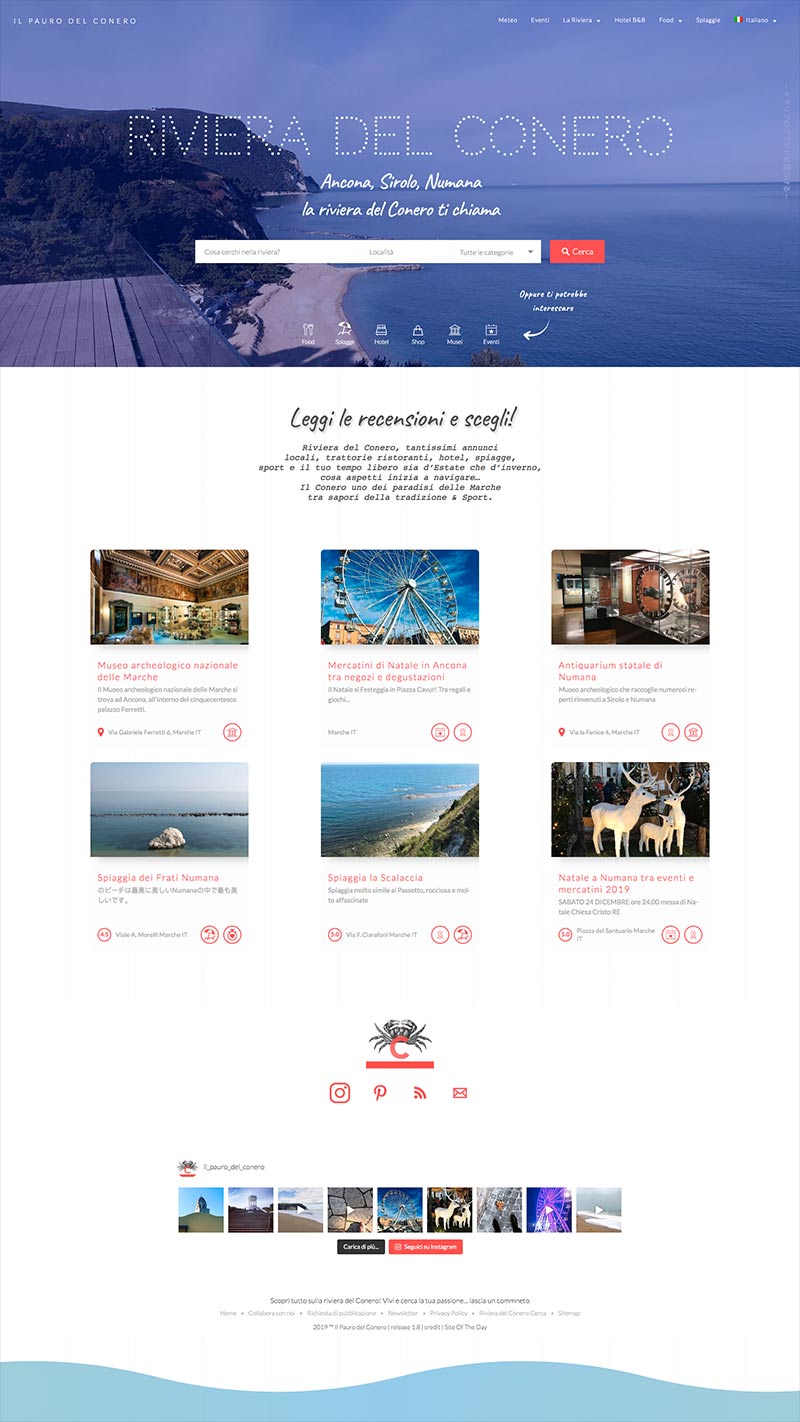
IL PAURO DEL CONERO // Design Nominees
Piccolo portale per valorizzare tutta la Riviera del Conero nelle Marche tra attività sportive e commerciali non trascurando la natura e le molteplici attività sportive.
Progetto nato per soddisfare tutti i servizi in ottica SEO.

Sviluppo del progetto:
- Logo designe
- CMS WordPress developer
- SEO strategy
- Cyber security
- Social = Instagram
Referenze Internazionali
Il ritorno delle animazioni GIF

Le Gif animate riscoprono una seconda vita!
Che cosa sono le Gif?
Il GIF (Graphics Interchange Format) è un formato per immagini digitali di tipo bitmap molto utilizzato nel Web.
L'estensione GIF viene usata per i file di grafica memorizzati secondo uno standard definito da CompuServe e ora divenuto molto diffuso grazie a Internet.
Come sapete erano molto diffuse nei primi anni della nascita del web, per poi quasi scomparire definitivamnte, quasi fossero un simbolo di poca proffesionalità e volgarita.
Oggi grazie a tecnologie più evolute di compressione, e il bando della tecnologia SWF su molti dispositivi mobile, le Gif stanno risorgedo come una Fenice!
Ma perché tutto questo?
Le Gif riescono a comunicare e a rapire la nostra mente in modo molto veloce ed immadiato, credo che sia per questo che vengano usate ora, sopratutto nei social.
Dove il livello di concentrazione è estremamente basso e le notizie si accavallano in modo quasi logorroico, quindi serve un punto di attenzione forte e deciso ma sopratutto veloce e di facile comprensione.
Ben tornata Gif... spernado che ti sappiano usare bene questa volta ;-)
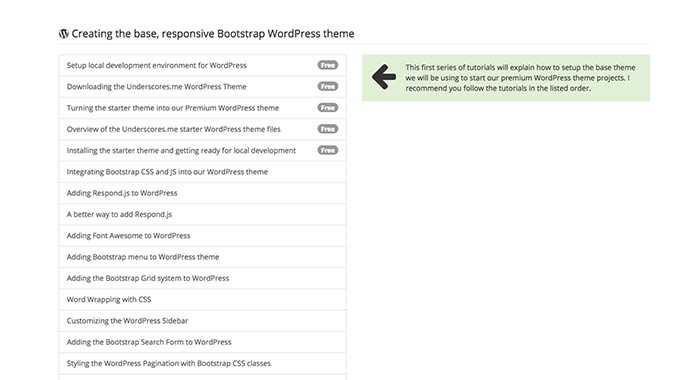
Bootstrap WordPress Theme

Sviluppare tema Wordpress con BootstrapWP
Navigando sul web ho trovato BootstrapWP!
Ovvero come implemetare Bootstrap all'interno di un tema Wordpress e non solo... come costruire da un HTML un tema Wordpress e molto altro...
Devo dire che il tutorial è fatto molto bene sia per che e appena agli inizi dello sviluppo di WordPress o sviluppatori più skillati...
Questo servizio ci offre una serire di tutotial, non tutti gratuiti:

Ma sempre ottimo per chi vuole cominciare sviluppare con Wordpress.
Wed designer & developer antistress
12 motivi per giocare in ufficio tra web designer e developer e non solo
Check out questa breve guida infografica su tutti i vantaggi di giochi d'ufficio antistress, sia tu sia un web designer che developer o altro...

L'ambiente di lavoro può essere un luogo stressante, in cui le scadenze, i carichi di lavoro pesanti e lunghe ore prendere il loro pedaggio. Per contrastare questo fenomeno, alcuni dei marchi più grandi e di maggior successo al mondo si sono rivolti a giochi d'ufficio per motivare i propri dipendenti.
Giochi per ufficio hanno dimostrato di ridurre lo stress, aumentare la conservazione dei talenti e aumentare la concentrazione tra i lavoratori. Che si tratti di una pausa tè sopra i tavoli da biliardo, una breve battaglia sulla macchina Arcade o un torneo di ping-pong di pranzo, giochi d'ufficio anche aiutare con la squadra di incollaggio, migliorare la cognizione e mantenere i lavoratori rinfrescato.
Link fonte: www.libertygames.co.uk
Creative Cloud Events adobe

Creative MeetUp Milano - DRAW YOUR FUTURE
Si svolgerà a Milano il 17 novembre, dalle ore 09.30.
Insieme agli esperti Adobe e agli special guest dei diversi settori della creatività – Graphic Design & Illustration, Photography & Creative Imaging, Video e Web & App Design – potrai accrescere le conoscenze e competenze necessarie per rimanere competitivo, oltre a catturare l’ispirazione per creare lavori sempre migliori. Scoprirai come collaborare con colleghi o fornitori, costruire una squadra vincente, affrontare i progetti che più ti appassionano e trasformare il tuo lavoro in un’attività di successo.
Link ufficiale per le iscrizioni e fonte:creative meetup milano
Il mio (primo) Design Portfolio, impostazione, cerazione, presentazione.
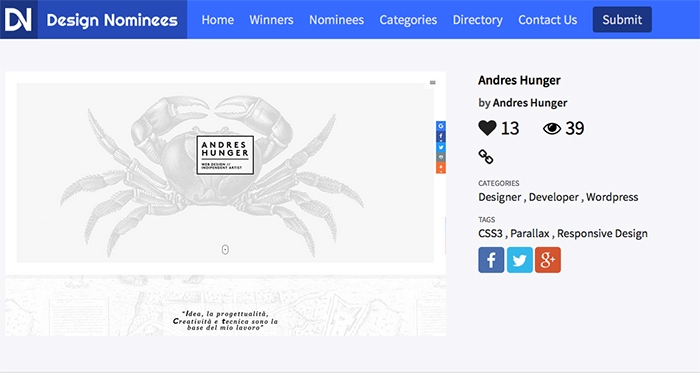
Design Nominees Andres Hunger
Design Nominees Perché un granchio?
Perché un granchio?
Sarebbe troppo semplice definirmi un amante del mare che vivo attivamente e con passione. E’ da lì che proviene la figura che mi rappresenta e che campeggia in home. Ve lo sarete chiesto.
Questo amore lo devo a mio padre, teutonico di Monaco come suggerisce il cognome Hunger, da cui ho anche ereditato una contaminazione continentale e mitteleuropea che si pone accanto a quella artistico creativa di una mamma marchigiana.
In una società tribale fatta di simbologie, ieri ed oggi più che mai, ho scelto (o forse mi ha scelto lui?) il mio alter ego. Il granchio o, come dice la gente di mare da queste parti riferendosi ad una particolare specie, il “pauro”. Già in un rapporto geografico, storico e politico di Pietro Castellano del 1837 si annota in merito ai pregiati frutti del mare di fronte alla costa anconitana:
….”Vi abbondano i crostacei , fra' quali v' hanno taluni particolari granchi di scoglio , che diconsi pauri , di ottimo sapore”.
A parte questo aspetto, il “pauro”, grazie alla capacità ciclica di rinnovare il carapace, è un simbolo di rinascita continua che rappresenta il percorso evolutivo della mia vita. Quasi estinto, lui sta tornando piano piano, rischiando coraggiosamente ogni giorno di essere carpito da uomo o animale durante sue abluzioni sugli scogli della falesia.
Il mito lo pone a difesa dell’idra che Ercole uccise durante una delle sue dodici fatiche ed è da qui che, per compensare l’eroico carattere e seguente sacrificio, nasce la famosa costellazione.
Presso le antiche popolazioni Thai il granchio aveva un ruolo propiziatorio all’ingresso della caverna dell’aldilà e sognarlo fa avverare i desideri.
I miei ed i vostri.
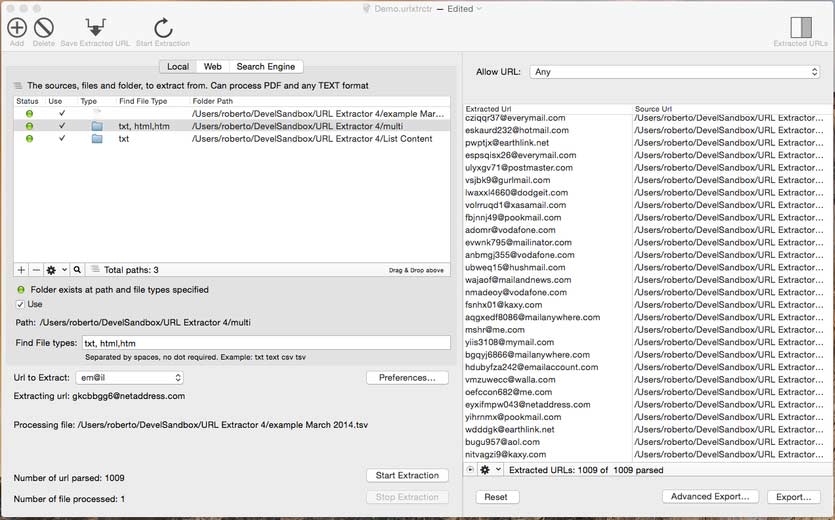
URL Extractor

URL Extractor può essere utilizzato per estrarre migliaia di indirizzi e-mail o di altri URL, gli indirizzi web ad esempio, in modalità diverse:
Inserimento (o importare) un elenco di indirizzi di pagine web, l'applicazione utilizzerà le pagine web come un seme per iniziare a raccogliere i dati e visitare le pagine collegate, procedendo in uno sfondo di navigazione a livello profondo richiesto la raccolta di dati fino a che l'utente decide di smettere . (Fonte sito istituzionale)
Link:http://www.tensionsoftware.com/osx/urlextractor/
novità dall'HTML5 rispetto all'HTML4
HTML5 vs HTML4
Le novità introdotte dall'HTML5 rispetto all'HTML4 sono finalizzate soprattutto a migliorare il disaccoppiamento fra struttura, definita dal markup, caratteristiche di resa (tipo di carattere, colori, eccetera), definite dalle direttive di stile, e contenuti di una pagina web, definiti dal testo vero e proprio. Inoltre l'HTML5 prevede il supporto per la memorizzazione locale di grosse quantità di dati scaricati dal web browser, per consentire l'utilizzo di applicazioni basate su web (come per esempio le caselle di posta di Google o altri servizi analoghi) anche in assenza di collegamento a Internet.
In particolare:
vengono rese più stringenti le regole per la strutturazione del testo in capitoli, paragrafi e sezioni;
vengono introdotti elementi di controllo per i menu di navigazione;
vengono migliorati ed estesi gli elementi di controllo per i moduli elettronici;
vengono introdotti elementi specifici per il controllo di contenuti multimediali (tag <video> e <audio>);
vengono deprecati o eliminati alcuni elementi che hanno dimostrato scarso o nessun utilizzo effettivo;
vengono estesi a tutti i tag una serie di attributi, specialmente quelli finalizzati all'accessibilità, finora previsti solo per alcuni tag;
viene supportato Canvas che permette di utilizzare JavaScript per creare animazioni e grafica bitmap;
introduzione della geolocalizzazione, dovuta ad una forte espansione di sistemi operativi mobili (quali Android e iOS, tra i più diffusi);
sistema alternativo ai normali cookie, chiamato Web Storage, più efficiente, il quale consente un notevole risparmio di banda;
standardizzazione di programmi JavaScript, chiamati Web Workers e possibilità di utilizzare alcuni siti offline;
sostituzione del lungo e complesso doctype, con un semplice <!DOCTYPE html>.