- All
- UI UX Designer
- WordPress Developer
- Web Developer
- Bootstrap
- Cybersecurity
- Digital Strategy
- Attualità
Custom Cursor Effects

Paper.js & Simplex Noise
Custom cursors una delle tendenze maggiori nello sviluppo Web Designer del 2018 che tuttora sa rinnovare molti progetti anche nel 2019. Grazie all'interazione di Paper.js & Simplex Noise ma sopratutto a Stefan Kaltenegger e il suo tutotial.
Seguando questo link: DEMO
Ottimo tutotial per implementare questa soluzione creativa, apparentemente semplice.
Il tutorial è fatto molto bene.
Top Web Design Trends 2018

L'emozione del Design tra ricerca e programmazione
Le nuove tendenze internazionali per quest'anno sono ricche d'innovazione e di minimalismo, con tanta creatività sopratutto, animazioni CSS3 al top molta originalità e tanta ricerca, ma sempre non trascurando la nostra amata SEO!
1. Minimalismo luminoso e audace e contenuti fotografici coinvolgenti.
Minimalismo luminoso e audace.
Semplice ma mai fuori moda e sopratutto mai noioso. Caratteri grandi, colori vivaci, il 2018 sarà un anno divertente per interfacce online facili da usare ma interessanti.
Contenuti fotografici coinvolgenti. Sono finiti i giorni dei noiosi tizi imbiancati in una corporativa fotografia d'archivio aziendale, ricerca e unicità saranno il puto fuocale.
2. Contenuto interattivo
2018 sarà l'anno dell'interattività.
I consumatori desiderano un'esperienza più personalizzata e divertente quando si tratta di contenuti, come sondaggi, quiz e giochi che possono offrire esattamente questa esperienza.
3. Illustrazioni e animazioni
Sempre più media, aziende assumono illustratori per creare uno stile visivo unico e originale.
Le illustrazioni danno un tono alle aziende e hai brand ed aggiungono giocosità al loro contenuto.
La parte migliore dell'uso delle illustrazioni è pratica:
le illustrazioni possono essere di qualsiasi dimensione, stile, colore e possono essere incorporate in qualsiasi disegno senza soluzione di continuità.
L'animazione è una nuova moda nel web design del 2018 accantonata un po negli scorsi anni ora torna alla ribalta.
Le animazioni consentono di tradurre più informazioni in modo efficiente, attirare l'attenzione e aiutare a raccontare una storia in pochi secondi.
Loghi, sfondi e menu diventano animati, il che significa un coinvolgimento migliore.
4. Coerenza e attenzione alla comprensione degli utenti finali
Ci sarà molta più attenzione alla comprensione degli utenti finali, ovvero del pubblico di riferimento aziendale. Come designer, lo abbiamo sempre saputo, ma non tutte le aziende dedicano lo stesso sforzo alla ricerca degli utenti o alle interviste per capire a fondo chi è il loro target di riferimento.
C'è molto da imparare... per interagire con l'utenza finale, tra social e web site e molto altro ancora...
Inoltre serve dedicare molto più impegno alla coerenza,
come la coerenza del messaggio che l'azienda invia attraverso i canali che sta utilizzando.
Ad esempio, coerenza tra l'app mobile e i suoi social media.
Il tono, il messaggio dell'azienda, il linguaggio utilizzato, le immagini e così via devono rimanere gli stessi.
7. Più video, forme fluide e uso dei gradienti
I video non sono più solo qualcosa da guardare, stanno diventando parte della presentazione e della comunicazione di un breand.
Aspettati di vedere il contenuto del video in più aree di un sito web anziché il tipico video nella home page.
I video possono offrire una grande quantità di informazioni in modo rapido ed efficace.
Ad unire i viedo dobbiamo associare anche delle forme fluide, uso di gradienti, CSS animati e tanto font accattivante.
Mentre i tipi di forme e ombre materiali erano famosi nel 2017, le persone si stanno ora spostando verso forme più fluide con sfumature e un sacco di spazi di bianco con ombre enormi ma lievi.
Anche il kit UI Bootstrap pronti all'uso hanno iniziato a utilizzare le ultime tendenze per attirare i clienti.
In conclusione, tanta ricerca, amore per il design e per la programmazione web saranno le armi vincenti!
Special Design Kudos 2018 CSSDA

CSS DESIGN AWARDS Andres Hunger
Grazie a tutto il team CSSDA per il servizio che offrono.
La creatività ha bisognio di energia e di essere ricaricata,
mettersi in una sana competizione ci corregge, migliorando giorno per giorno.
Alla prossima avventura ;-)



Thanks to the whole CSSDA team for the service they offer.
Creativity needs energy and being recharged, putting ourselves in a healthy competition corrects us, improving day by day.
At the next adventure ;-)

Sviluppo del progetto:
- Logo designe
- php developer
- SEO strategy
- Cyber security
Altre Premiazioni Internazionali -
彼らが提供するサービスのCSSDAチーム全体に感謝します。
創造性はエネルギーを必要とし、再充電され、健全な競争に身を置き、日々改善しています。
次の冒険で;-)
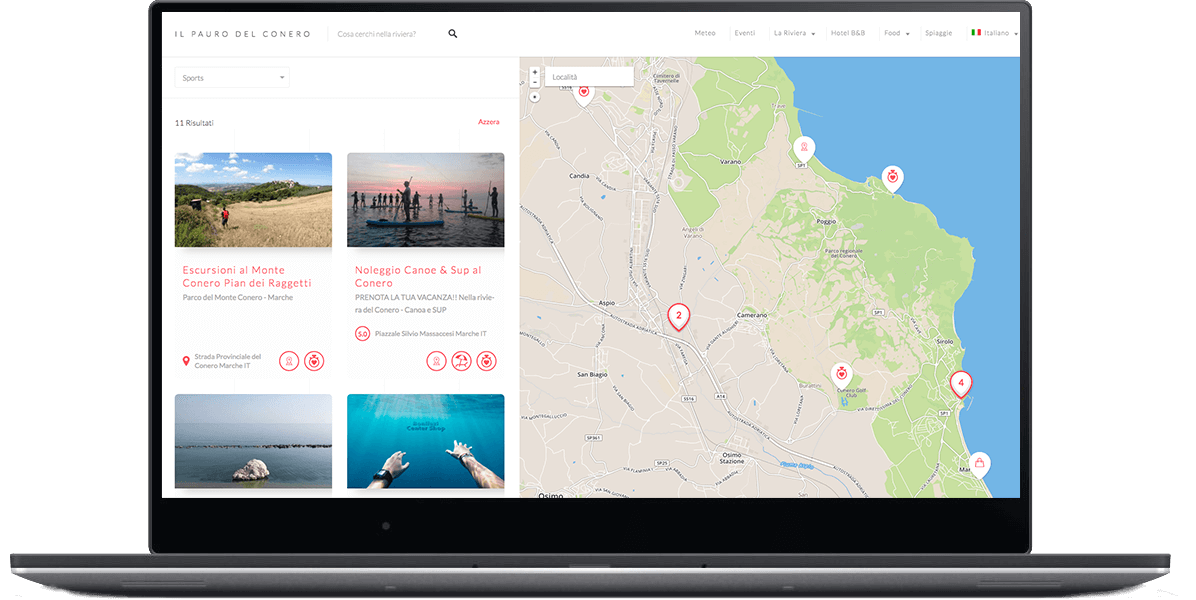
Site Of The Day Design Nominees
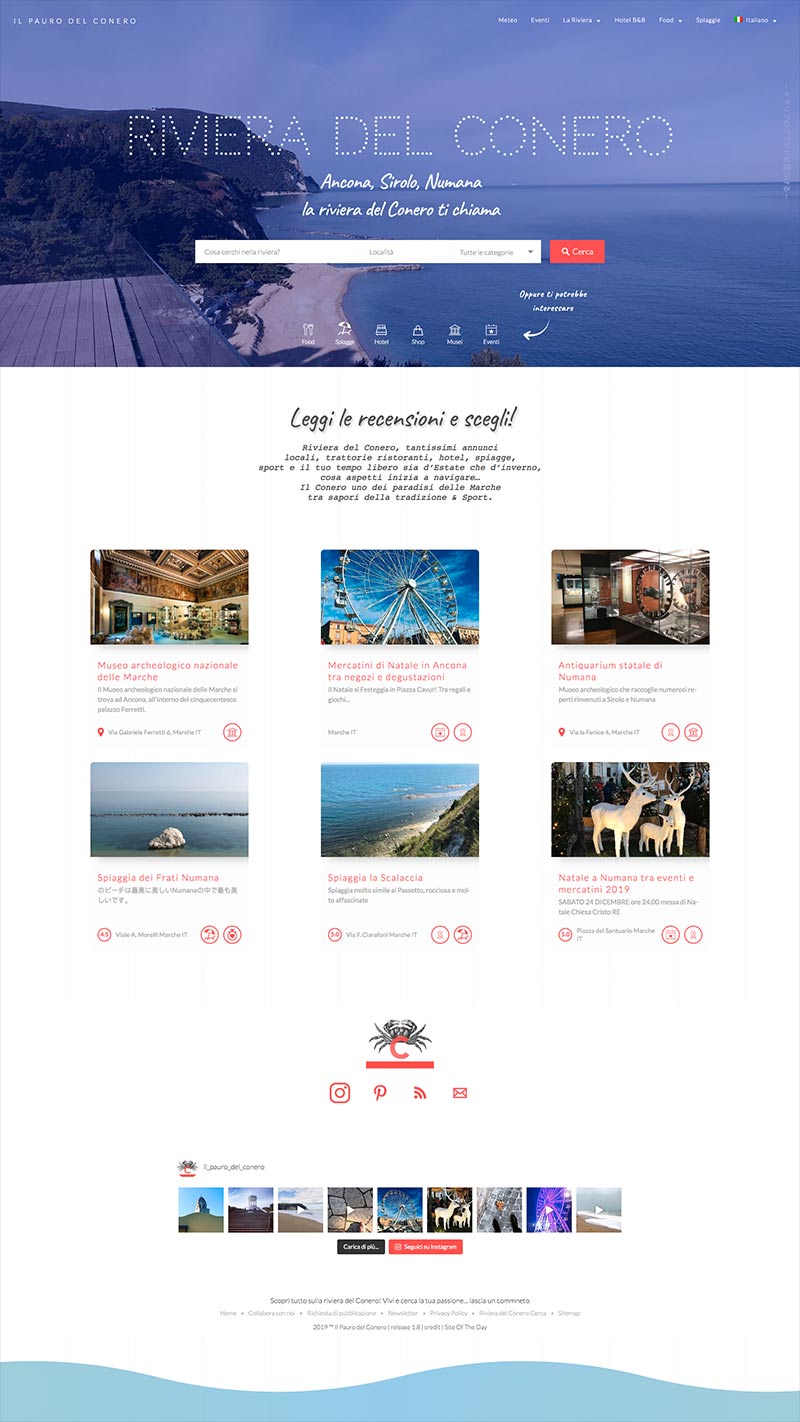
IL PAURO DEL CONERO // Design Nominees
Piccolo portale per valorizzare tutta la Riviera del Conero nelle Marche tra attività sportive e commerciali non trascurando la natura e le molteplici attività sportive.
Progetto nato per soddisfare tutti i servizi in ottica SEO.

Sviluppo del progetto:
- Logo designe
- CMS WordPress developer
- SEO strategy
- Cyber security
- Social = Instagram
Referenze Internazionali
Web: 20 Cosa fare e cosa non fare per un sito web

Nozioni di analisi di un sito web
State considerando un nuovo sito web, ma siete sicuri di ciò che si dovrebbe e non dovrebbe includere ?
Avete bisogno di alcune indicazioni su come creare il sito perfetto?
in modo che i vostri clienti vi ameranno?
La creazione di un nuovo sito web non deve essere difficile, sapendo ciò che si desidera includere; prima di iniziare un buon lavoro e collaborazioni con agenzie e web designer sarebbe il caso di valutare tutti gli aspetti del sito stesso.
Ma quali sonogli aspetti che si dovrebbero prendere in considerazione?
Date un'occhiata a questa infografica da Template.net
per il loro ci sono 20 cose da fare e 20 da non fare.
Una divertente infografica che ci fa capire, qunato sia complesso il mondo "Digitale"...
dietro a un lavoro apparentemente semplice si nasconde un mare di competenze ;-)
Il ritorno delle animazioni GIF

Le Gif animate riscoprono una seconda vita!
Che cosa sono le Gif?
Il GIF (Graphics Interchange Format) è un formato per immagini digitali di tipo bitmap molto utilizzato nel Web.
L'estensione GIF viene usata per i file di grafica memorizzati secondo uno standard definito da CompuServe e ora divenuto molto diffuso grazie a Internet.
Come sapete erano molto diffuse nei primi anni della nascita del web, per poi quasi scomparire definitivamnte, quasi fossero un simbolo di poca proffesionalità e volgarita.
Oggi grazie a tecnologie più evolute di compressione, e il bando della tecnologia SWF su molti dispositivi mobile, le Gif stanno risorgedo come una Fenice!
Ma perché tutto questo?
Le Gif riescono a comunicare e a rapire la nostra mente in modo molto veloce ed immadiato, credo che sia per questo che vengano usate ora, sopratutto nei social.
Dove il livello di concentrazione è estremamente basso e le notizie si accavallano in modo quasi logorroico, quindi serve un punto di attenzione forte e deciso ma sopratutto veloce e di facile comprensione.
Ben tornata Gif... spernado che ti sappiano usare bene questa volta ;-)
Wed designer & developer antistress
12 motivi per giocare in ufficio tra web designer e developer e non solo
Check out questa breve guida infografica su tutti i vantaggi di giochi d'ufficio antistress, sia tu sia un web designer che developer o altro...

L'ambiente di lavoro può essere un luogo stressante, in cui le scadenze, i carichi di lavoro pesanti e lunghe ore prendere il loro pedaggio. Per contrastare questo fenomeno, alcuni dei marchi più grandi e di maggior successo al mondo si sono rivolti a giochi d'ufficio per motivare i propri dipendenti.
Giochi per ufficio hanno dimostrato di ridurre lo stress, aumentare la conservazione dei talenti e aumentare la concentrazione tra i lavoratori. Che si tratti di una pausa tè sopra i tavoli da biliardo, una breve battaglia sulla macchina Arcade o un torneo di ping-pong di pranzo, giochi d'ufficio anche aiutare con la squadra di incollaggio, migliorare la cognizione e mantenere i lavoratori rinfrescato.
Link fonte: www.libertygames.co.uk