Instagram bot follower automatico "Inshackle v1.0"
2020 - 08 - 18

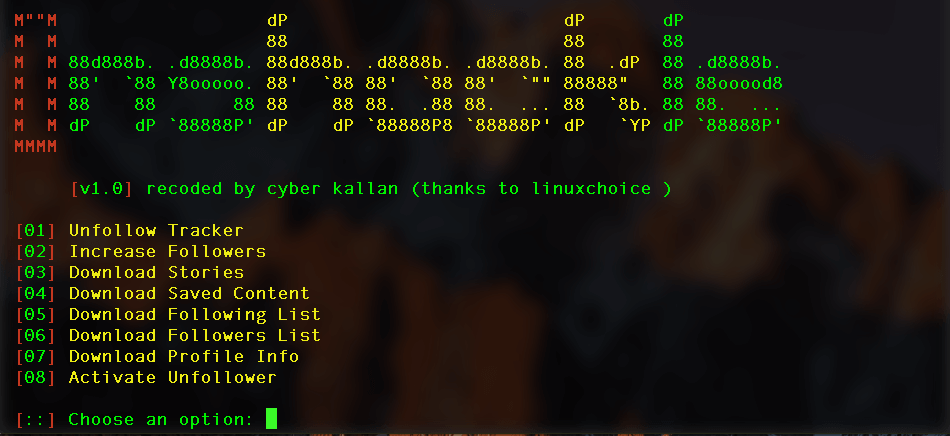
Piccolo ma potente software // Inshackle
Ti permette di monitorare gli utenti che non ti seguono inoltre permette di aumentare i tuoi follower, scarica storie e molto altro ancora.
Installazione:
git clone https://github.com/cyberkallan/inshackle-bot
cd inshackle-bot
bash inshackle.shFonte originale: cyberkallan Grazie per il tuo contributo!
======================================================================================== Dichiarazione di non responsabilità: l'utilizzo di Inshackle v1.0 e in piena responsabilità dell'utente finale osservare tutte le leggi locali, statali e federali applicabili. Gli autori non si assumono alcuna responsabilità e non sono responsabili per qualsiasi uso improprio o danno causato da questo programma. ========================================================================================




