- All
- UI UX Designer
- WordPress Developer
- Web Developer
- Bootstrap
- Cybersecurity
- Digital Strategy
- Attualità
Scott Murray
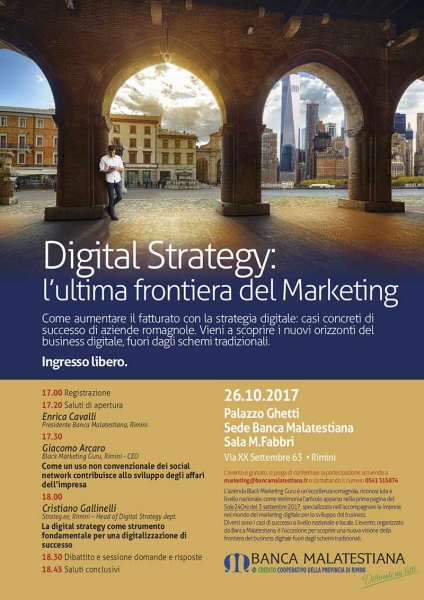
Digital Strategy
L'ultima frontiera del Marketing

Come Aumentare il fatturato con la strategia digitale: Casi concreti di successo di aziende romagnole.
Vieni a scoprire i nuovi orizzonti del business digitale, fuori dagli schemi tradizionali.
26.10.2017 -
Palazzo Ghetti
Sede Banca Malatestiana
Sala M.Fabbri
Via XIX Settembre 63 - Rimini
CSS Minifier/Compressor
La compressione CSS
La Compressore in linea del CSS oggi diventa sempre più essenziale, per garantire un lavoro professionale e preformante.
Non solo per ridurre le dimensioni, quindi ottenere tempi di download più bassi (che ci farebbe risparmiare la larghezza di banda)
ma anche in ottica SEO, inquanto lo stesso Google ci ricorda che per essere performanti e posizionati nel suo motore di ricerca, il caricamento delle pagine Web devono essere adeguate hai suoi parametri.
Nel web ci sono molti siti che offrono questo servizio gratuitamante, uno di questi e:csscompressor.com
È possibile scegliere tra 4 livelli di compressione, a seconda di delle esigenze di compressione per file CSS.
How to Embed Video Using HTML5
Inserire Video all'interno del nostro sito Web
Implementare video all'interno della nostra pagina HTML5 nulla di più semplice.
Oggi è sempre più usato visto le connessioni molto più veloci rispetto a qualche anno fa.
Questo lo rende sempre di più un ottimo strumento da implementare per rendere la nostra web site più accattivante sia dal punto di vista visivo che a livello di comunicazione.
Usando il tag <video> </video> dell'html5 siamo in grado di inserire un video.
Facendo sempre attenzione lato SEO (grandezza del file per caricamnto della pagina) e buttando un occhio al mobile.(Che vederemo più avanti)
Questo il codice base:
<video autoplay loop poster="/img/IMG.jpg">
<source src="PATH_TO_MP4" type="video/mp4" />Your browser does not support the video tag. I suggest you upgrade your browser.
<source src="PATH_TO_WEBM" type="video/webm" />Your browser does not support the video tag. I suggest you upgrade your browser.
</video>
Nel prossimo articolo andremo più nel dettaglio. Considerando e implementando l'auto play e la visione nel Mobile, Android e IOS. Al prossimo step ;-)
Rename wp-login.php
Rinominare wp-login tramite file Function.php
Come modificare l'URL di login di WordPress wp-login.php senza l'uso di plugin ma sopratutto in modo sicuro (anche se non lo si è mai) Aggiungere un apposito filtro al file functions.php del vostro tema come esempio:
function example_simple_query_string_protection_for_login_page() {
$QS = '?nome-del-nuovo-login';//qui inserire la variabile per il link
$theRequest = 'https://' . $_SERVER['SERVER_NAME'] . '/' . 'wp-login.php' . '?'. $_SERVER['QUERY_STRING'];
if ( site_url('/wp-login.php').$QS == $theRequest ) {
echo 'URL Confermato';
} else {
header( 'Location: https://' . $_SERVER['SERVER_NAME'] . '/' );
}
}
add_action('login_head', 'example_simple_query_string_protection_for_login_page');
Il risultato sarà che per effettuare il login sul nostro Wordpress dovremmo digitare questo link:
https://www.nomesito.it/wp-login.php?nome-del-nuovo-login
qtranslate-x implementare php wordpress

QTranslate-X implementazione in php (wp)
QTranslate-X è un plugin sviluppato per wordpress.
Vediamo come implemetare questo plugin all'interno del php di Wordpress nell'eventualità di non usare file po/mo.
Per poter interagire con qTranslate-x nelle sezioni ove non funziona la visuale nel pannello admin all'interno di Wordpress , si può usare questa sintassi [:it]testo italiano[:en]Testo in Inglese[:]
Ma se volessimo implemetare all'interno di una pagina o template creato a doc potremmo aver bisogno di interagire all'iterno del php stesso
Vedi esempio:
<?php echo __("[:it]Esempio [:en] Example[:]"); ?>
UI Kit basato su Bootstrap 4
Atom un editor hackable

Atom non chamatelo solo editor!
Editing multipiattaforma
Atom funziona su sistemi operativi. Si può usare su OS X, Windows o Linux.
Gestore di pacchetti integrato
Cercare e installare nuovi pacchetti o iniziare a creare il vostro proprio-tutto all'interno di Atom.
È possibile scegliere tra migliaia di pacchetti software open source che aggiungono nuove caratteristiche e funzionalità di Atom-o costruire un pacchetto da zero e pubblicala per tutti gli altri per l'uso.
Intelligente completamento automatico
Atom consente di scrivere codice più veloce con un intelligente, completamento automatico flessibile.
Browser file system
Facilmente sfogliare e aprire un singolo file, un intero progetto o più progetti in una sola finestra.
lastre multiple
Dividi la tua interfaccia Atom in più riquadri per confrontare e modificare il codice attraverso i file.
Trova e sostituisci
Trova, anteprima, e sostituire il testo durante la digitazione in un file o su tutti i tuoi progetti.
Temi
Atom viene pre-installato con quattro UI e otto sintassi temi a entrambi i colori chiari e scuri. Se non riesci a trovare quello che stai cercando, è possibile anche installare temi creati dalla comunità Atom o creare il proprio.
Personalizzazione
E 'facile da personalizzare e Atom stile. È possibile modificare l'aspetto della vostra interfaccia utente con i CSS / Meno e aggiungere caratteristiche principali con HTML e JavaScript. Guarda il video sulla creazione di Atom .
Sotto il cappuccio
Atom è un'applicazione desktop costruito con HTML, JavaScript, CSS e l'integrazione Node.js. Funziona su Electron , un framework per la creazione di applicazioni multi-piattaforma che utilizzano tecnologie web.

Open source
Atom è open source. Se vuoi far parte della comunità Atom o contribuire a migliorare il vostro editor di testo preferito, ci trovate su GitHub , Discutere e Slac!
Insomma un editor fanatastico Free e sopratutto molto completo in tutte le sue forme!!!!!!
Adesso no ci resta che provarlo!: link https://atom.io/

Favicon & App Icon Generator
![]()
Cosa sono i Favicons?
I Favicons sono piccoli file icon 16x16 che vengono visualizzati accanto all'URL del tuo sito nella barra degli indirizzi del browser. Inoltre vengono spesso visualizzati accanto al nome del tuo sito nell'elenco di schede aperte e negli elenchi dei segnalibri dell'utente che rende più facile per l'utente di identificare rapidamente tra altri siti.
Quali sono le icone app?
Icone delle applicazioni sono le immagini che si premono sullo smartphone per avviare un'applicazione. Quando nuovi telefoni vengono rilasciati con schermate di risoluzione più elevate, sono necessarie icone app di risoluzione superiore. Gli sviluppatori continuano a mantenere il supporto per i telefoni più vecchi con risoluzioni più basse, quindi quando si crea un'icona dell'applicazione è necessario creare diverse variazioni di dimensioni della stessa immagine. Questo è vero per tutti gli smartphone come iPhone e Android, e anche i Tablet e iPad.
favicon-generator.org Ottimo!
Anche se molti browser web moderni supportano faviconi salvati come GIF, PNG o altri formati di file popolari, tutte le versioni di Internet Explorer richiedono ancora che favicon sia salvato come file ICO (un formato di icona Microsoft).
Favicon-generator.org fornisce un modo semplice per convertire qualsiasi GIF, PNG o JPEG in ICO, supportato da tutti i browser web moderni. Permette anche di creare faviconi da zero grazie a un comodo editor online.
Inoltre, l'editor consente di modificare manualmente le favicon generate per garantire il miglior risultato possibile. Utilizzando un favicon Dopo aver generato un favicon con questo strumento scaricate e salvate nella directory principale del tuo sito. Quindi includere il seguente codice nella testata del documento HTML.
Link: favicon-generator.org