
Pentesting da Mac OS X
Molte delle persone che utilizzano Mac OS X e si dedicano al mondo della sicurezza dipendono dall'utilizzo di macchine virtuali per eseguire controlli. Di solito le persone scelgono sempre distribuzioni preparate con tutti i tipi di strumenti come Kali Linux o Parrot Project
Queste distribuzioni ci danno la possibilità e la facilità di avere un sistema operativo pronto a fare ogni tipo di hacking e pentesting.
Altre persone scelgono di scegliere un sistema operativo Linux o Windows e installano solo gli strumenti che si sono abituati ai propri controlli.
Tuttavia, queste soluzioni richiedono che gli utenti di OS X dipendano da macchine virtuali.
È vero che esistono diversi programmi multipiattaforma per Windows, Linux e Mac OS X. Tuttavia, installare tutti questi programmi o prendere tutti i programmi offerti su Kali Linux Mac OS X richiede un ottimo lavoro.
Devi passare molto tempo a cercare ognuno dei programmi, anche se alcuni programmi non richiedono un'installazione complessa, per essere un semplice script in Python o in un'applicazione Java, molti altri richiedono la compilazione.
Questo è probabilmente il motivo principale per cui le persone usano le distribuzioni già preparate.
Da questa esigenza è nata l'idea di K0SASP.
Che cos'è?
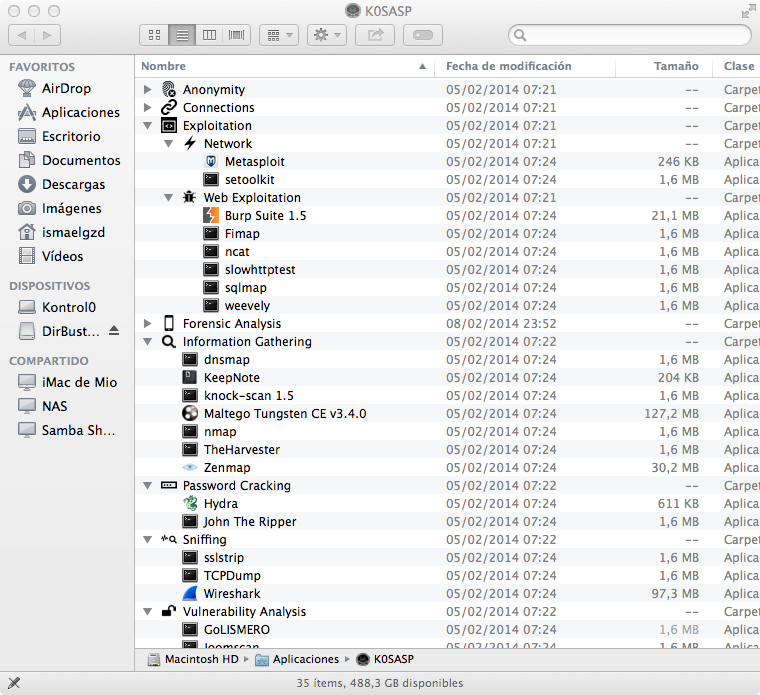
Kontrol0-Security Software Pack Auditor, K0SASP nella sua abbreviazione, è un pacchetto di installazione che include un gran numero di programmi portati su Mac OS X, organizzati per categoria.
Senza la necessità di dover cercare e compilare.
Quando si installano alcuni degli strumenti necessari per controllare alcuni altri software di terze parti è necessario. Ad esempio nel caso del framework Metasploit è necessario che questo abbia precedentemente installato il pacchetto Xcode Command Line Tools. Questo software è installato di default quando si installa msf da K0SASP.
K0SASP facile installazione di tutti i programmi. Quando viene installato K0SASP, ed è selezionato alcuni altri programmi che richiedono queste dipendenze, vengono anche installati di default senza che l'utente debba fare nulla.
Con questo pacchetto, l'installazione di K0SASP esegue una serie di script che sono responsabili della distribuzione di ciascuna applicazione e installano tutte le dipendenze necessarie.
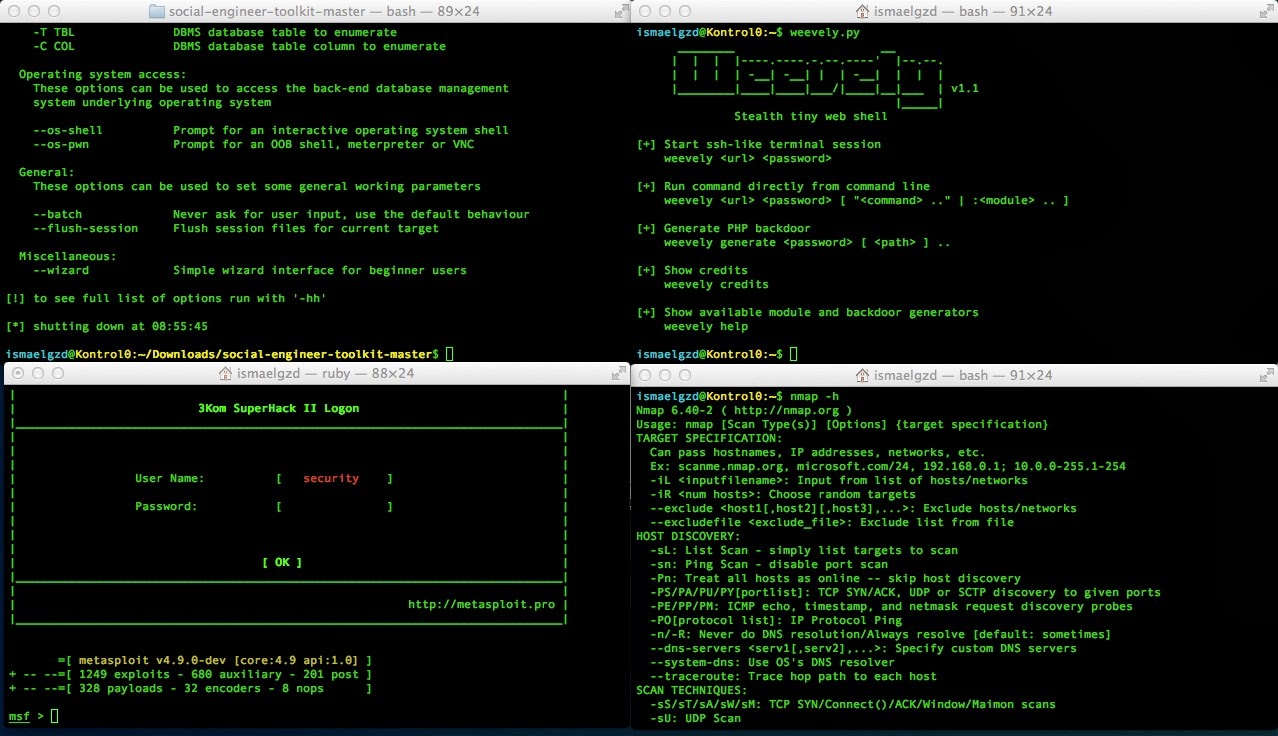
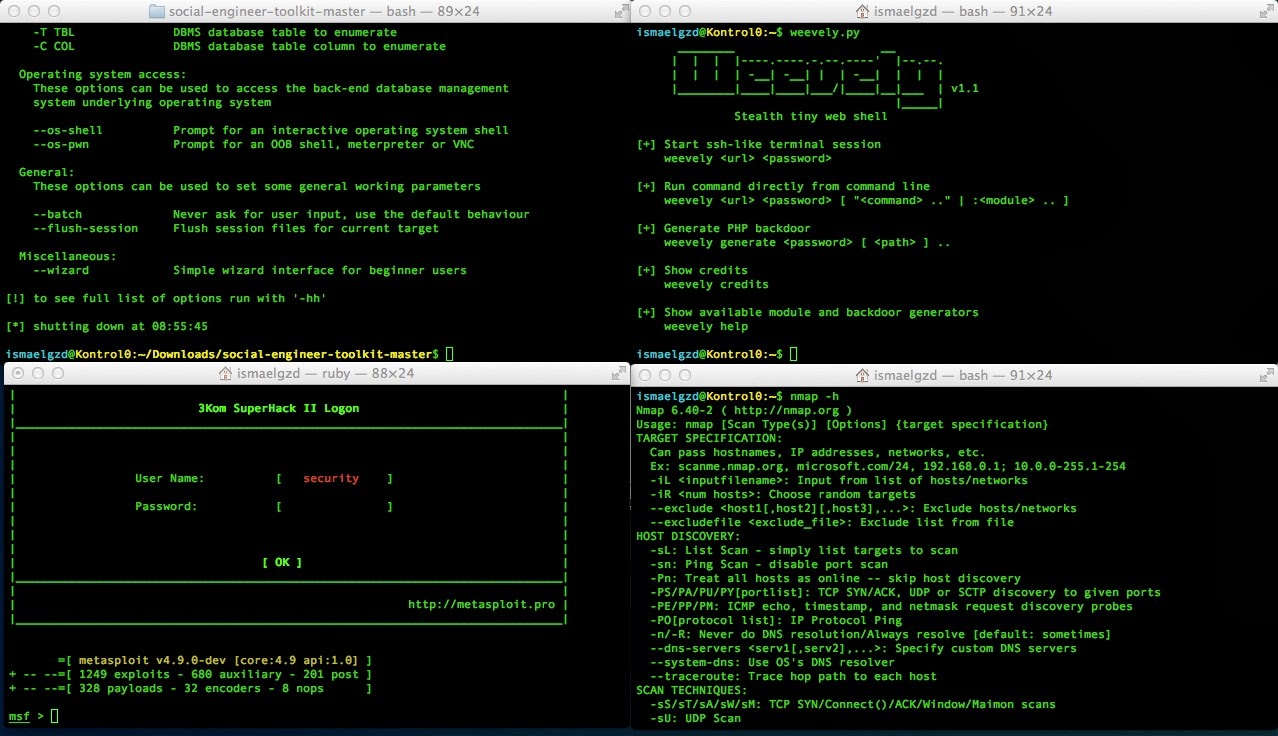
Una volta installato il software, possiamo avere una vasta gamma di possibilità per giocare con Hacking.
Che software include?
Attualmente l'ultima versione di K0SASP include software per analisi forense, web di Pentesting, sniffing, analisi di vulnerabilità, ecc.
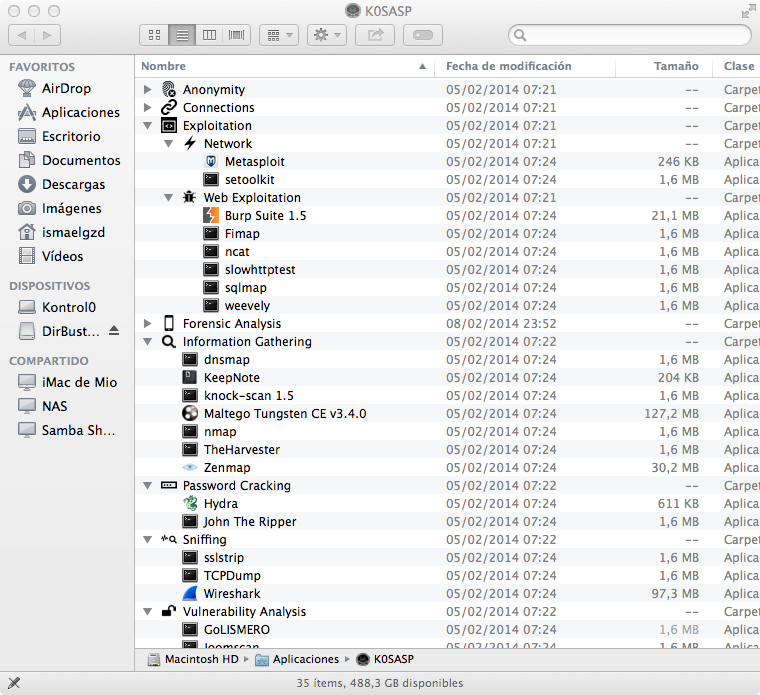
Ogni programma che include l'installazione di K0SASP organizza le applicazioni in categorie in base alla loro funzionalità.

Elenco degli strumenti inclusi:
Information Gathering
✓ Amap
✓ Automater
✓ CaseFile
✓ arpscan
✓ dnmap
✓ Fierce
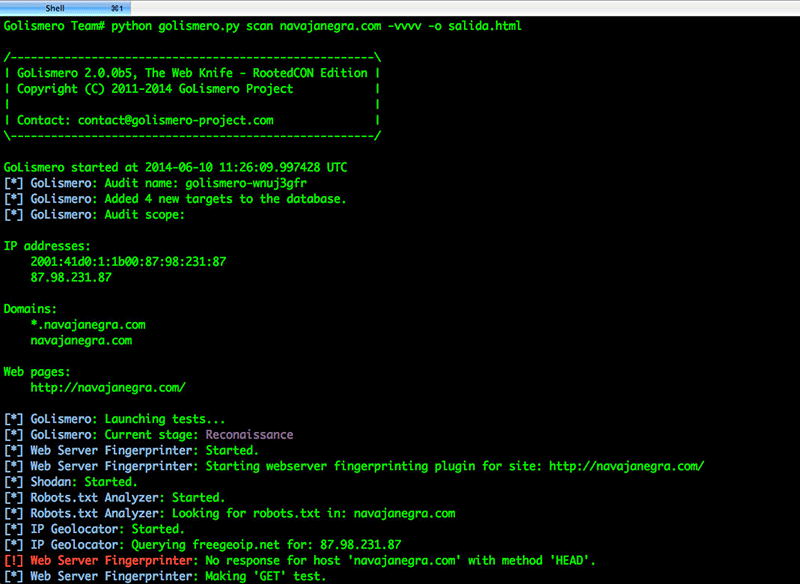
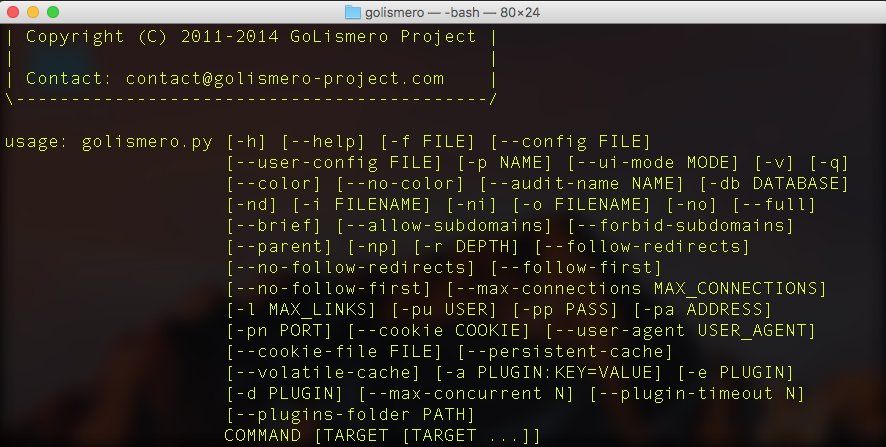
✓ GoLismero
✓ hping3
✓ Maltego Teeth
✓ masscan
✓ Nmap
✓ Zenmap
✓ know-scan
✓ Recon-ng
✓ theHarvester
✓ URLCrazy
Network Tools
✓ Autossh
✓ SET
✓ Exploit pack
✓ search-exploits
Forensics Tools
✓ pdf-parser
✓ pdfid
✓ peepdf
✓ OSXAuditor-master
✓ Binary Cookie reader
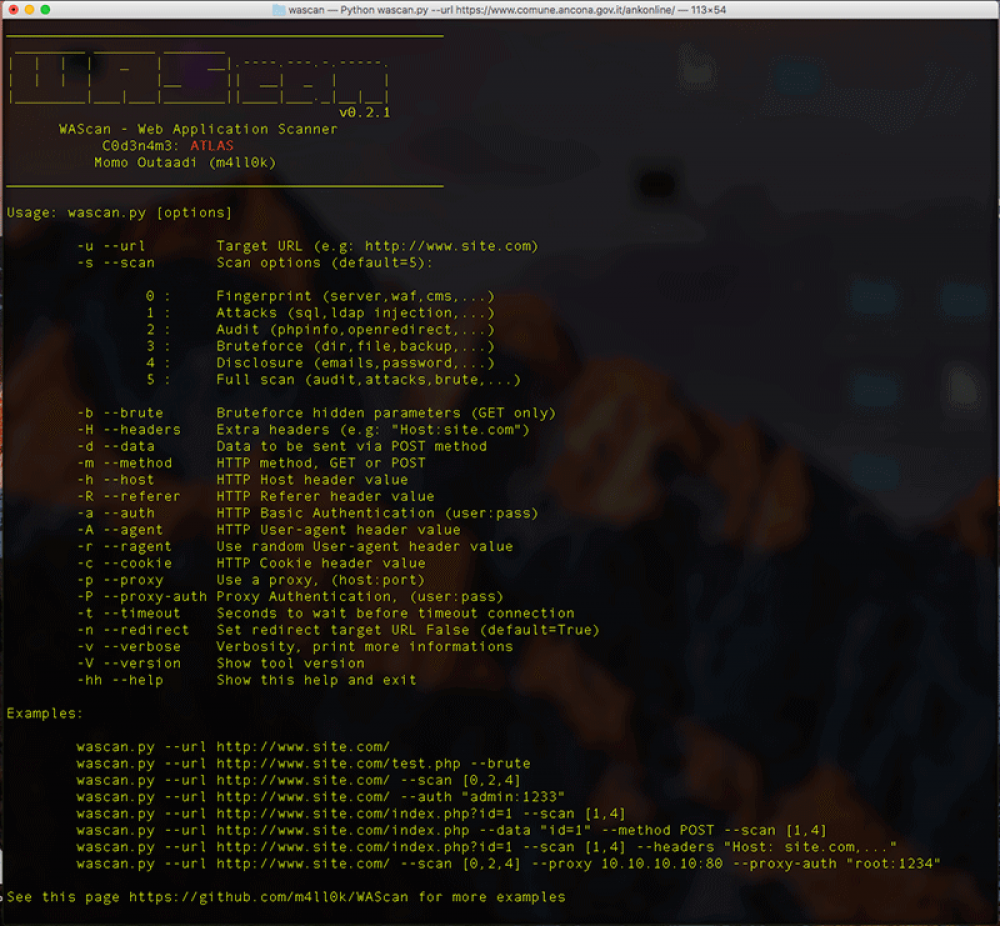
Web Applications
✓ Burp Suite
✓ nikto
✓ DirBuster
✓ fimap
✓ jSQL
✓ sqlmap
✓ Vega
✓ Wfuzz
✓ mitmproxy
✓ mitmdump
✓ zaproxy
✓ webscarab
✓ wapiti
✓ SQL injector
Stress Testing
✓ SlowHTTPTest
✓ THC-SSL-DOS
Sniffing & Spoofing
✓ Cocoa Packect Analyzer
✓ sslstrip
✓ Wireshark
✓ tcpdump
Password Attacks
✓ crunch
✓ hash-identifier
✓ THC-Hydra
✓ pw-inspector
✓ John the Ripper
✓ Ncrack
✓ phrasendrescher
✓ RSMangler
✓ pipal
Maintaining Access
✓ tunna
✓ sbd
✓ Weevely
Reporting Tools
✓ KeepNote
✓ MagicTree
Attualmante aspettiamo l'ultima versione più attuale... k0sasp download
CMSeeK v1.1.2 - CMS Detection And Exploitation Suite - Scansione di WordPress, Joomla, Drupal e oltre 170 altri CMS
8:52 AM | POST SPONSORIZZATO DA FARADAYSEC | AMBIENTE MULTIUTENTE PENTEST
ZION3R
Facebook
Cos'è un CMS?
Un sistema di gestione dei contenuti (CMS) gestisce la creazione e la modifica di contenuti digitali. In genere supporta più utenti in un ambiente collaborativo. Alcuni esempi notevoli sono: WordPress, Joomla, Drupal ecc .
Faraday
Cronologia delle versioni
- Version 1.1.2 [19-05-2019]
- Version 1.1.1 [01-02-2019]
- Version 1.1.0 [28-08-2018]
- Version 1.0.9 [21-08-2018]
- Version 1.0.8 [14-08-2018]
- Version 1.0.7 [07-08-2018]
...
Funzioni del file Changelog
di CMSeek:
Rilevazione CMS di base di oltre 170 CMS
Rilevamento della versione di Drupal
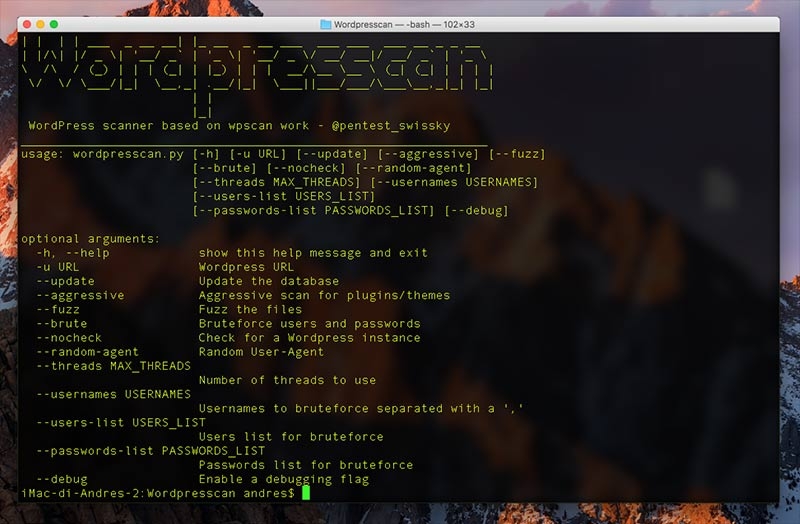
Scansioni Wordpress avanzate
Rileva la versione
Enumerazione utente
Enumerazione di plug-in
Enumerazione dei temi
Rileva gli utenti (3 metodi di rilevamento)
Cerca le vulnerabilità della versione e molto altro!
Scansioni avanzate di Joomla
Rilevamento della versione
Trova file di backup
Cercatore di pagine di amministrazione
Rilevamento vulnerabilità principale
Controllo elenco directory
Config rilevamento perdite
Varie altre verifiche
Sistema modulare bruteforce
Usa i moduli bruteforce pre-creati o creane uno tuo e integralo con esso
Requisiti e compatibilità:
CMSeeK è costruito usando python3 , avrete bisogno di python3 per eseguire questo strumento ed è compatibile con i sistemi basati su Unix sin d'ora. Il supporto di Windows verrà aggiunto in seguito. CMSeeK si affida a git per l'aggiornamento automatico, quindi assicurati che git sia installato.
Installazione e utilizzo:
È abbastanza facile usare CMSeeK, assicurati di avere python3 e git (solo per la clonazione del repository) installati e usa i seguenti comandi:
git clone https://github.com/Tuhinshubhra/CMSeeK
cd CMSeeK
pip / pip3 installa -r requirements.txt
Per la scansione guidata:
python3 cmseek.py
Altro:
python3 cmseek.py -u <target_url> [...]
Menu Aiuto dal programma:
USAGE:
python3 cmseek.py (for guided scanning) OR
python3 cmseek.py [OPTIONS] <Target Specification>
SPECIFING TARGET:
-u URL, --url URL Target Url
-l LIST, --list LIST Path of the file containing list of sites
for multi-site scan (comma separated)
MANIPULATING SCAN:
-i cms, --ignore--cms cms Specify which CMS IDs to skip in order to
avoid flase positive. separated by comma ","
--strict-cms cms Checks target against a list of provided
CMS IDs. separated by comma ","
--skip-scanned Skips target if it's CMS was previously detected.
RE-DIRECT:
--follow-redirect Follows all/any redirect(s)
--no-redirect Skips all redirects and tests the input target(s)
USER AGENT:
-r, --random-agent Use a random user agent
--googlebot Use Google bot user agent
--user-agent USER_AGENT Specify a custom user agent
OUTPUT:
-v, --verbose Increase output verbosity
VERSION & UPDATING:
--update Update CMSeeK (Requires git)
--version Show CMSeeK version and exit
HELP & MISCELLANEOUS:
-h, --help Show this help message and exit
--clear-result Delete all the scan result
EXAMPLE USAGE:
python3 cmseek.py -u example.com # Scan example.com
python3 cmseek.py -l /home/user/target.txt # Scan the sites specified in target.txt (comma separated)
python3 cmseek.py -u example.com --user-agent Mozilla 5.0 # Scan example.com using custom user-Agent Mozilla is 5.0 used here
python3 cmseek.py -u example.com --random-agent # Scan example.com using a random user-Agent
python3 cmseek.py -v -u example.com # enabling verbose output while scanning example.com
Verifica dell'aggiornamento:
è possibile controllare l'aggiornamento dal menu principale o utilizzarepython3 cmseek.py --updateper verificare l'aggiornamento e applicare l'aggiornamento automatico.
PS: assicurati di averlogitinstallato, CMSeeK usa git per applicare l'aggiornamento automatico.
Metodi di rilevamento:
CMSeek rileva CMS tramite quanto segue:
Intestazioni HTTP
Meta tag generatore
Codice sorgente della pagina
robots.txt
CMS supportati:
CMSeeK attualmente può rilevare più di 170 CMS. Controlla qui la lista:file cmss.py che è presente nellacmseekdbdirectory. Tutti i cms sono memorizzati nel seguente modo:
cmsID = {
'name':'Name Of CMS',
'url':'Official URL of the CMS',
'vd':'Version Detection (0 for no, 1 for yes)',
'deeps':'Deep Scan (0 for no 1 for yes)'
}
Risultato scansione:
tutti i risultati della scansione sono memorizzati in un file JSON denominatocms.json, è possibile trovare i registri all'interno dellaResult\<Target Site>directory e, dal momento che i risultati bruteforce sono memorizzati in un file txt sotto la directory dei risultati del sito.
Ecco un esempio del registro dei rapporti di JSON:
Moduli Bruteforce:
CMSeek ha un sistema modulare bruteforce che significa che puoi aggiungere i tuoi moduli bruteforce personalizzati per lavorare con cmseek. Una documentazione adeguata per la creazione di moduli verrà creata a breve, ma nel caso in cui tu abbia già capito come (abbastanza facile una volta analizzati i moduli pre-fatti) tutto ciò che devi fare è questo:
Aggiungi un commento esattamente come questo . Ciò aiuterà CMSeeK a conoscere il nome del CMS usando regex# <Name Of The CMS> Bruteforce module
Aggiungi un altro commento ### cmseekbruteforcemodule, questo aiuterà CMSeeK a sapere che è un modulo
Copia e incolla il modulo nella brutecmsdirectory sotto la directory di CMSeeK
Apri CMSeeK e ricostruisci cache usando Rcome input nel primo menu.
Se tutto è fatto bene vedrai qualcosa di simile a questo (fai riferimento allo screenshot qui sotto) e il tuo modulo sarà elencato nel menu bruteforce la prossima volta che aprirai CMSeeK.
Hai bisogno di più motivi per usare CMSeeK?
Se non puoi goderti sempre l'uscita dal CMSeeK (per favore non farlo) , ti saluterà in un messaggio di addio casuale in varie lingue.
Inoltre puoi provare a leggere i commenti nel codice che sono piuttosto casuali e bizzarri !!!
Screenshots:
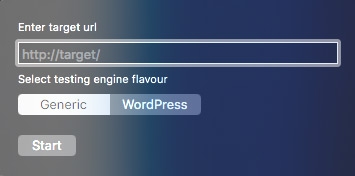
Menu principale
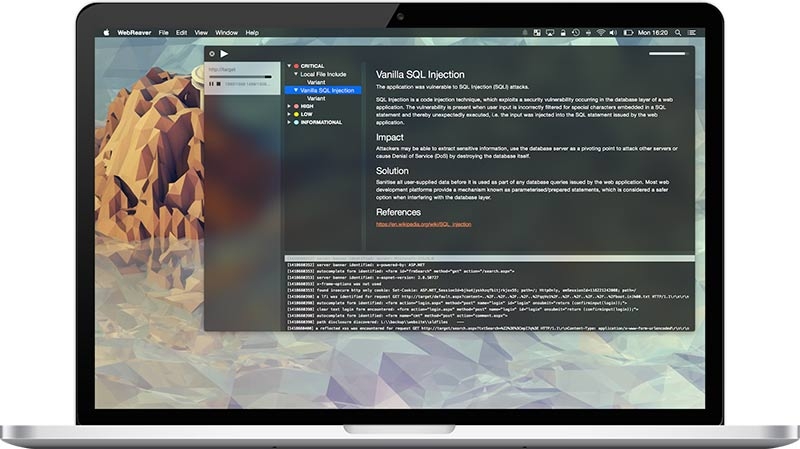
Risultato della scansione
Risultato scansione WordPress
Linee guida per l'apertura di un problema:
assicurati di avere le seguenti informazioni allegate all'apertura di un nuovo problema:
Bersaglio
Copia esatta dell'errore o screenshot dell'errore
Il tuo sistema operativo e la versione di Python
Problemi senza queste informazioni potrebbero non avere risposta!
Dichiarazione di non responsabilità: l'utilizzo di K0SASP per testare o sfruttare siti Web senza una precedente coerenza reciproca può essere considerato un'attività illegale. È responsabilità dell'utente finale osservare tutte le leggi locali, statali e federali applicabili. Gli autori non si assumono alcuna responsabilità e non sono responsabili per qualsiasi uso improprio o danno causato da questo programma.